Hello Friends Welcome To Another New article in AkkiTalk.
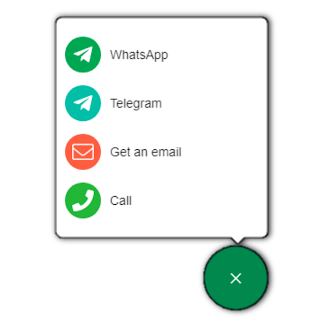
Topic : How to Make Floating Contact Button With Several Options In Your Website
In this article you will see how you can make a contact button.
For your website so that your visitors or your customers will be able to contact you.
Also I have made a video on this topic on my YouTube channel. "AkkiTalk" Please do check it out too. You will find the video in Hindi and in the whole video you have been explained how to apply this code on your website.
For Blogger:
Save Template
Description: which I marked replace and adjust With Yours.
CODE:
<script src="https://cdn.statically.io/gist/AkkiTalk/55d38d6bf4be2693a95e53aa58f92962/raw/3c959ec1ecb432f2c1f56c727c6ef9731d5eacdd/contactus.js"></script>
<link href='https://cdn.statically.io/gist/AkkiTalk/9c5fb408a4b435ee8974c95fea903a3d/raw/9624928ff454321afc6a55766a9179bdd6b8bad8/contactus.css' rel='stylesheet'/>
<div id='arcontactus'></div>
<script>//<![CDATA[
var arCuMessages = ["Contact Us!", "You Need Our Help?"];
var arCuLoop = false;
var arCuCloseLastMessage = false;
var arCuPromptClosed = false;
var _arCuTimeOut = null;
var arCuDelayFirst = 2000;
var arCuTypingTime = 2000;
var arCuMessageTime = 4000;
var arCuClosedCookie = 0;
var arcItems = [];
window.addEventListener('load', function() {
arCuClosedCookie = arCuGetCookie('arcu-closed');
jQuery('#arcontactus').on('arcontactus.init', function() {
if (arCuClosedCookie) {
return false;
}
arCuShowMessages();
});
jQuery('#arcontactus').on('arcontactus.openMenu', function() {
clearTimeout(_arCuTimeOut);
arCuPromptClosed = true;
jQuery('#contact').contactUs('hidePrompt');
arCuCreateCookie('arcu-closed', 1, 30);
});
jQuery('#arcontactus').on('arcontactus.hidePrompt', function() {
clearTimeout(_arCuTimeOut);
arCuPromptClosed = true;
arCuCreateCookie('arcu-closed', 1, 30);
});
var arcItem = {};
arcItem.id = 'msg-item-1';
arcItem.class = 'msg-item-facebook-messenger';
arcItem.title = 'Messenger';
arcItem.icon = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M224 32C15.9 32-77.5 278 84.6 400.6V480l75.7-42c142.2 39.8 285.4-59.9 285.4-198.7C445.8 124.8 346.5 32 224 32zm23.4 278.1L190 250.5 79.6 311.6l121.1-128.5 57.4 59.6 110.4-61.1-121.1 128.5z"></path></svg>';
arcItem.href = 'https://CHANGEYOUR';
arcItem.color = '#567AFF';
arcItems.push(arcItem);
var arcItem = {};
arcItem.id = 'msg-item-9';
arcItem.class = 'msg-item-telegram-plane';
arcItem.title = 'Telegram';
arcItem.icon = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M446.7 98.6l-67.6 318.8c-5.1 22.5-18.4 28.1-37.3 17.5l-103-75.9-49.7 47.8c-5.5 5.5-10.1 10.1-20.7 10.1l7.4-104.9 190.9-172.5c8.3-7.4-1.8-11.5-12.9-4.1L117.8 284 16.2 252.2c-22.1-6.9-22.5-22.1 4.6-32.7L418.2 66.4c18.4-6.9 34.5 4.1 28.5 32.2z"></path></svg>';
arcItem.href = 'https://CHANGEYOUR';
arcItem.color = '#1EBEA5';
arcItems.push(arcItem);
var arcItem = {};
arcItem.id = 'msg-item-6';
arcItem.class = 'msg-item-skype';
arcItem.title = 'Skype Chat';
arcItem.icon = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 448 512"><path fill="currentColor" d="M424.7 299.8c2.9-14 4.7-28.9 4.7-43.8 0-113.5-91.9-205.3-205.3-205.3-14.9 0-29.7 1.7-43.8 4.7C161.3 40.7 137.7 32 112 32 50.2 32 0 82.2 0 144c0 25.7 8.7 49.3 23.3 68.2-2.9 14-4.7 28.9-4.7 43.8 0 113.5 91.9 205.3 205.3 205.3 14.9 0 29.7-1.7 43.8-4.7 19 14.6 42.6 23.3 68.2 23.3 61.8 0 112-50.2 112-112 .1-25.6-8.6-49.2-23.2-68.1zm-194.6 91.5c-65.6 0-120.5-29.2-120.5-65 0-16 9-30.6 29.5-30.6 31.2 0 34.1 44.9 88.1 44.9 25.7 0 42.3-11.4 42.3-26.3 0-18.7-16-21.6-42-28-62.5-15.4-117.8-22-117.8-87.2 0-59.2 58.6-81.1 109.1-81.1 55.1 0 110.8 21.9 110.8 55.4 0 16.9-11.4 31.8-30.3 31.8-28.3 0-29.2-33.5-75-33.5-25.7 0-42 7-42 22.5 0 19.8 20.8 21.8 69.1 33 41.4 9.3 90.7 26.8 90.7 77.6 0 59.1-57.1 86.5-112 86.5z"></path></svg>';
arcItem.href = 'https://CHANGEYOUR';
arcItem.color = '#1C9CC5';
arcItems.push(arcItem);
var arcItem = {};
arcItem.id = 'msg-item-7';
arcItem.class = 'msg-item-envelope';
arcItem.title = 'Get an email';
arcItem.icon = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path fill="currentColor" d="M464 64H48C21.5 64 0 85.5 0 112v288c0 26.5 21.5 48 48 48h416c26.5 0 48-21.5 48-48V112c0-26.5-21.5-48-48-48zM48 96h416c8.8 0 16 7.2 16 16v41.4c-21.9 18.5-53.2 44-150.6 121.3-16.9 13.4-50.2 45.7-73.4 45.3-23.2.4-56.6-31.9-73.4-45.3C85.2 197.4 53.9 171.9 32 153.4V112c0-8.8 7.2-16 16-16zm416 320H48c-8.8 0-16-7.2-16-16V195c22.8 18.7 58.8 47.6 130.7 104.7 20.5 16.4 56.7 52.5 93.3 52.3 36.4.3 72.3-35.5 93.3-52.3 71.9-57.1 107.9-86 130.7-104.7v205c0 8.8-7.2 16-16 16z"></path></svg>';
arcItem.href = 'mailto:CHANGEYOUR@gmail.com';
arcItem.color = '#FF643A';
arcItems.push(arcItem);
var arcItem = {};
arcItem.id = 'msg-item-8';
arcItem.class = 'msg-item-phone';
arcItem.title = 'Call +910000000000';
arcItem.icon = '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path fill="currentColor" d="M493.4 24.6l-104-24c-11.3-2.6-22.9 3.3-27.5 13.9l-48 112c-4.2 9.8-1.4 21.3 6.9 28l60.6 49.6c-36 76.7-98.9 140.5-177.2 177.2l-49.6-60.6c-6.8-8.3-18.2-11.1-28-6.9l-112 48C3.9 366.5-2 378.1.6 389.4l24 104C27.1 504.2 36.7 512 48 512c256.1 0 464-207.5 464-464 0-11.2-7.7-20.9-18.6-23.4z"></path></svg>';
arcItem.href = 'tel:910000000000';
arcItem.color = '#4EB625';
arcItems.push(arcItem);
jQuery('#arcontactus').contactUs({
items: arcItems
});
});
//]]></script>{codeBox}
VIDEO TUTORIAL IN HINDI
Hope You Like This Post Do Subscribe Our Blog Also Join Us On YouTube For Video Tutorial.
Thanks For Reading..






how to add comment box in blogger theme which you provided on youtube
ReplyDelete